
Webサイトのページ数が増えてきたので「ユーザーがページを見つけやすくしたい」と思っているのですが、何かよい解決方法はありませんか?
Webサイト内のコンテンツが増えてくると、ユーザーは目的のコンテンツを探すことが難しくなってきますよね。
そこで今回は、WebサイトにHTMLサイトマップを設置してユーザーが目的のコンテンツにアクセスしやすくなるようにしていきたいと思います。
サイトマップとは?設置する目的は?

サイトマップとは、Webサイトの構成をまとめたもので、ユーザーやGoogleなどの検索エンジンにどんなページがどこにあるかということを伝えるための地図のような役割をするものです。
サイトマップは、XMLサイトマップとHTMLサイトマップの2種類に分けられます。
XMLサイトマップ
XMLサイトマップを導入したい方はこちらの記事を読んでください。
HTMLサイトマップ
HTMLサイトマップを設置することで、ユーザーがサイト内のページを見つけやすくなり、サイトのユーザービリティを向上させることができます。
XMLサイトマップのように、SEOの効果を促すものではありません。
それでは早速、WordPressにHTMLサイトマップを作成する手順を解説していきます。
WordPressにHTMLサイトマップを作成する手順

WordPressにはサイトマップ作成機能がない
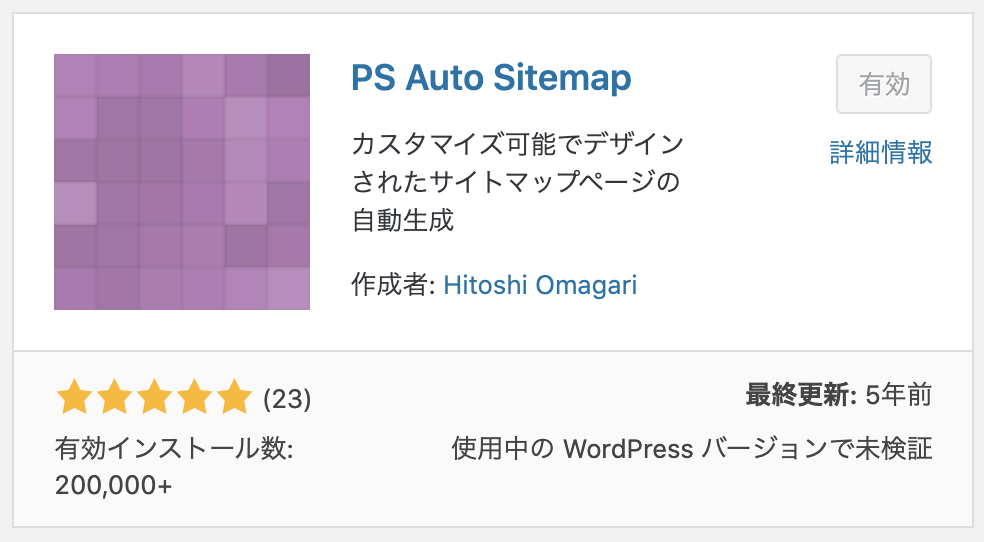
WordPressにはサイトマップを作成する機能がありません。とはいえ、手動で管理するには手間がかかりますので、「PS Auto Sitemap」というプラグインを使ってHTMLサイトマップを作成していきます。
PS Auto Sitemapを使うメリット
- 記事を公開したらHTMLサイトマップを自動更新してくれる
サイトマップを気にしなくて良くなるのは、とてもありがたいですね。
PS Auto Sitemapの使い方
それでは使い方を解説していきます。
1.プラグインをインストールする
WordPress管理画面 -> プラグイン -> 新規追加 -> 「PS Auto Sitemap」を検索 -> 今すぐインストール -> 有効化

2.サイトマップ用のページを作成する
サイトマップを表示する「固定ページ」を作成してます。
WordPress管理画面 -> 固定ページ -> 新規追加
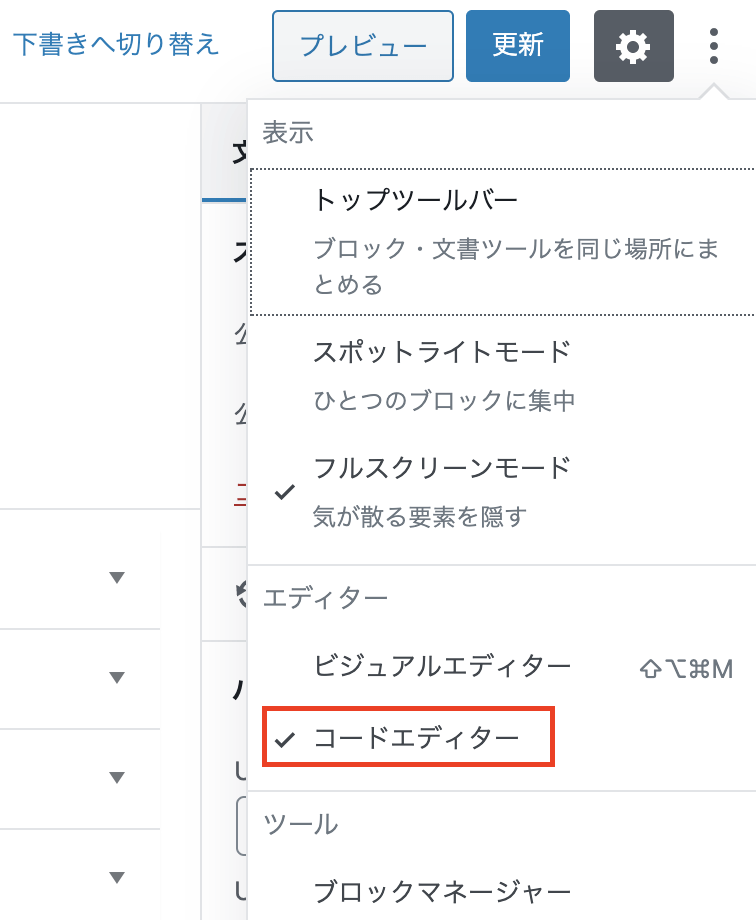
エディターを「コードエディター」(テキスト)に変更する

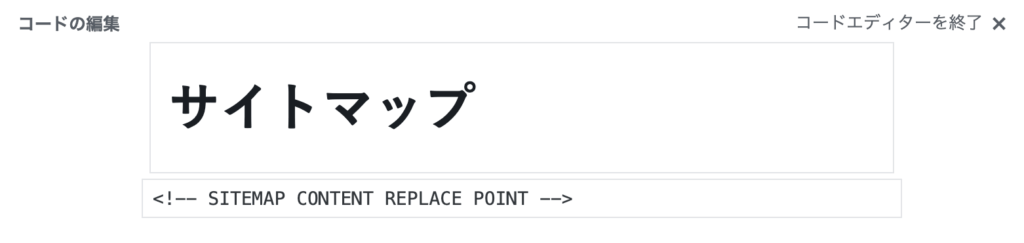
タイトルと本文を入力する
タイトルは、自由ですが、本文には、<!-- SITEMAP CONTENT REPLACE POINT --> をコピペして入力してください。

コードエディターを終了します。
パーマリンクを入力する

公開する

固定ページのIDをメモする
ブラウザのURLに表示されている固定ページのID(番号)をメモしてください。

3.プラグインの設定をする
WordPress管理画面 -> 設定 -> PS Auto Sitemap
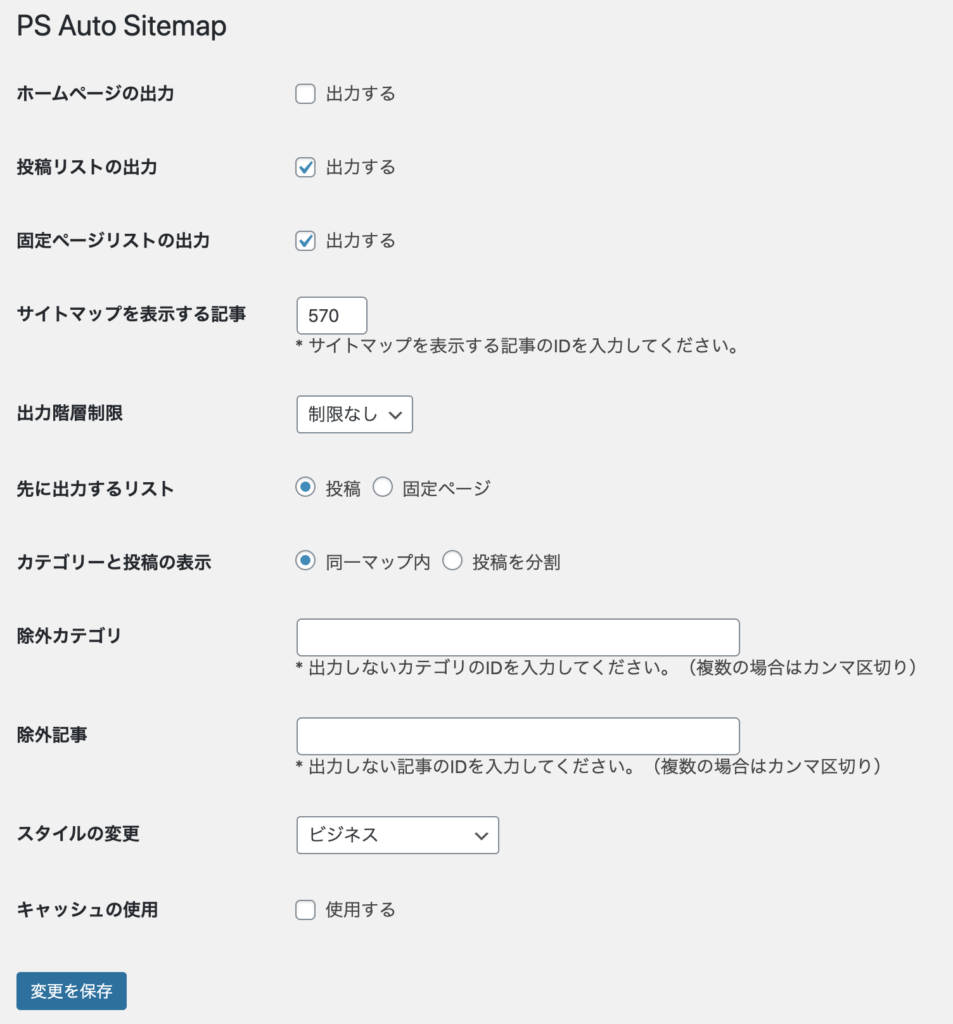
以下の図と項目ごとの解説を参考に設定を調整してください。

ホームページの出力
サイトマップにトップページへのリンクを表示する場合はチェックを入れてください。
投稿リストの出力
サイトマップに投稿ページを表示する場合はチェックを入れてください。
固定ページリストの出力
サイトマップに固定ページを表示する場合はチェックを入れてください。
サイトマップを表示する記事
サイトマップページの作成後にメモしたページのID(番号)を入力してください。

出力階層制限
何階層までのカテゴリーを表示させるかを選択します。
先に出力するリスト
投稿ページと固定ページのどちらを上に表示させるかを選択します。
カテゴリーと投稿の表示
「同一マップ内」を選択すると、カテゴリー毎に投稿が表示されます。
「投稿を分割」を選択すると、カテゴリーのみサイトマップに表示されます。
除外カテゴリー
サイトマップに表示しないカテゴリーがある場合は、IDを入力します。
除外記事
サイトマップに表示しない記事がある場合は、IDを入力します。
スタイルの変更
サイトマップのデザインを変更することができます。
キャッシュの使用
キャッシュを使用するとサイトマップの表示速度が上がります。
「変更を保存」します。
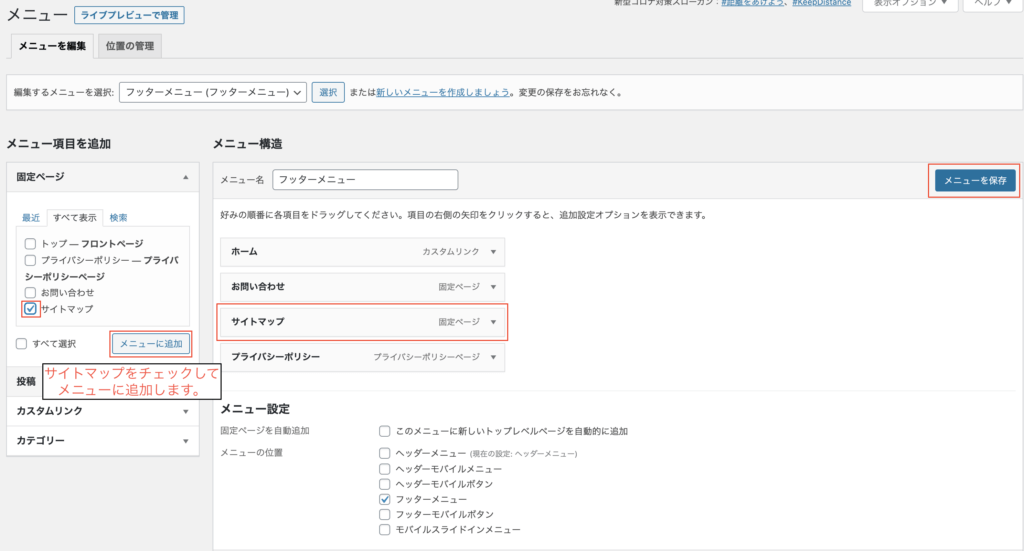
4.フッターメニューにサイトマップを追加する
WordPress管理画面 -> 外観 -> メニュー -> フッターメニューを選択
フッターメニューがない場合は新規作成してください。

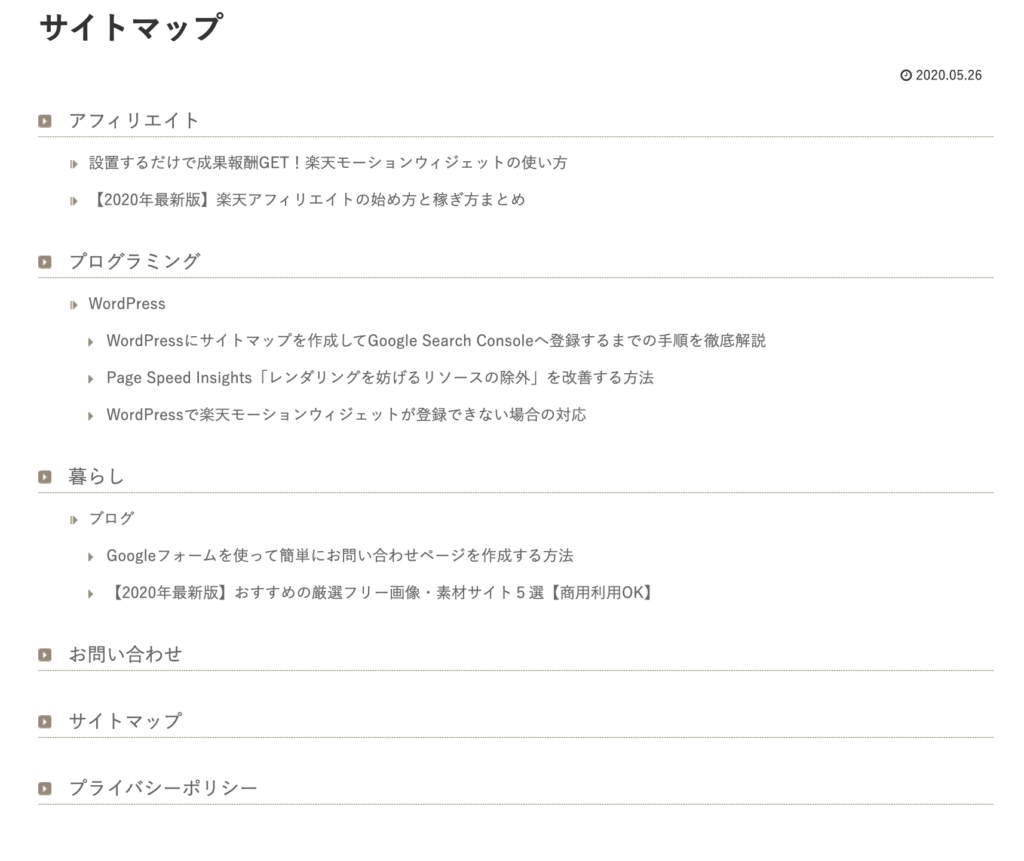
5.サイトマップの表示を確認する
フッターメニューからサイトマップへアクセスします。

表示確認ができたら作業は終了です。お疲れさまでした。
まとめ
今回は、WordPressで構築したWebサイトへHTMLサイトマップを作成する方法を解説してきました。
ご紹介した「PS Auto Sitemap」プラグインを利用すると、記事作成時にサイトマップを自動更新してくれるため、更新忘れがなくなるので非常に助かります。
HTMLサイトマップは、ユーザーがサイト内のページを見つけやすくなることでユーザビリティーの向上にも繋がりますので、作成されることをお勧めします。




コメント