
Webサイトの画像が多くなってきて、ページの表示速度が遅くなりました。何か良い解決方法はないでしょうか?
「ページの表示速度が遅くて他のサイトのページを見に行った」といった経験がある方は多いのではないでしょうか。
ページの表示速度が遅くなる原因のひとつに、「ページに配置しているファイル(画像やCSS、Javascript)サイズが大きい」ことがあげられます。
人間が、分厚い本を読むより、薄い本を読む方が早いのと同じように、コンピューターもファイルサイズが大きいと、読み込む処理に時間がかかります。
とはいえ、画像のファイルサイズを小さくしても、画質が劣化すると見た目が悪くなってユーザーの離脱に繋がります。
ということで、画質の劣化は抑えつつ、画像を圧縮してファイルサイズを小さくする「Compress JPEG & PNG images」というWordPressプラグインを紹介します。
WordPressの画像を圧縮して表示速度を上げる方法
Compress JPEG & PNG images
「Compress JPEG & PNG images」は、オンラインで画像ファイルを圧縮できるWebサービス「TinyPNG」をWordPressで使えるようにしたプラグインです。
画像の圧縮処理は、TinyPNGのサーバーで実行するため、WordPressのサーバーに負荷が掛かりません。
画像を圧縮する度にTinyPNGにアクセスしなくて良くなるのは、非常に便利ですね。
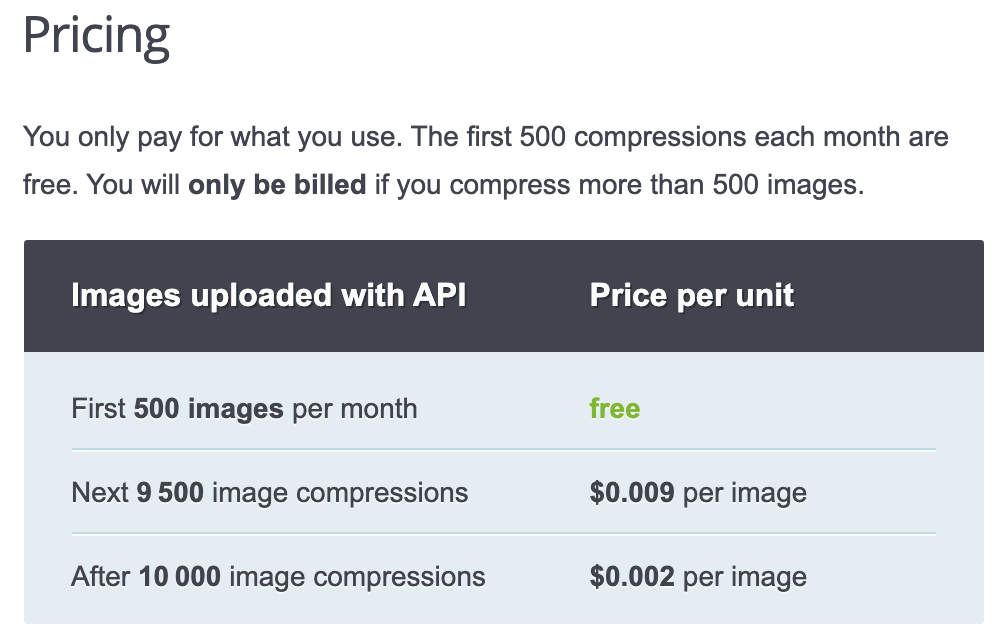
利用には次の条件があります。
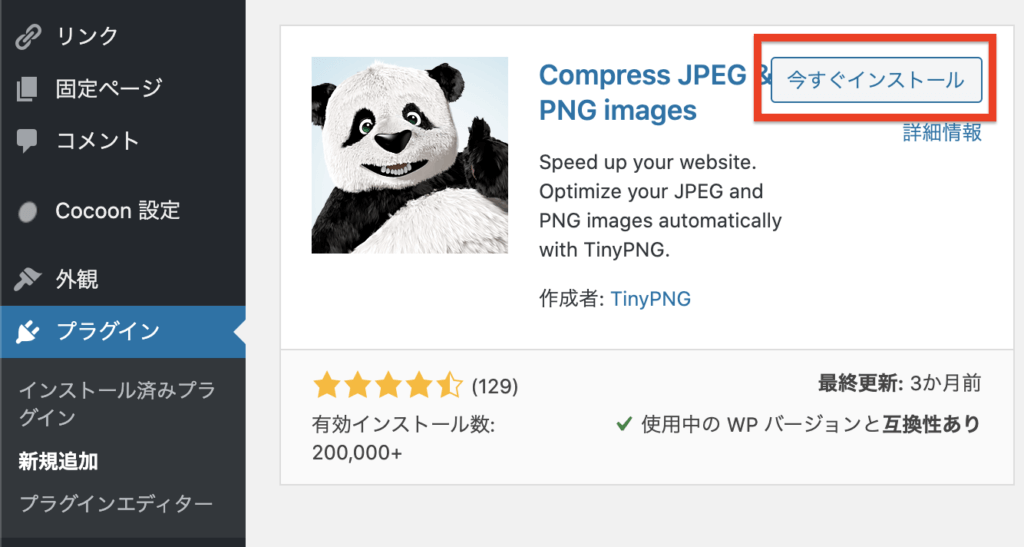
1.プラグインをインストールする
WordPress管理画面 -> プラグイン -> 新規追加 -> 「Compress JPEG & PNG images」を検索 -> 今すぐインストール -> 有効化

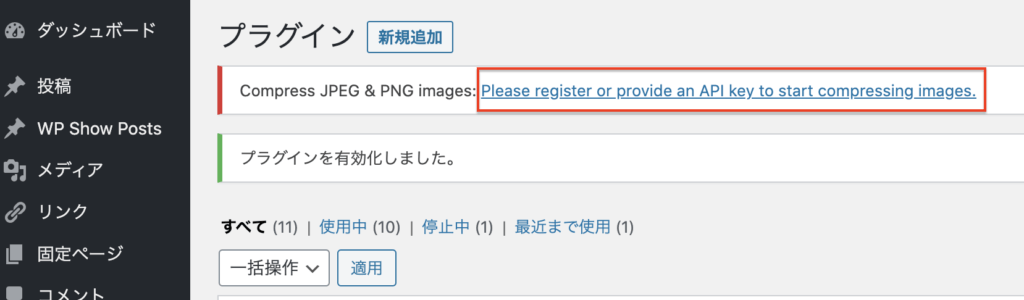
リンクをクリックします。

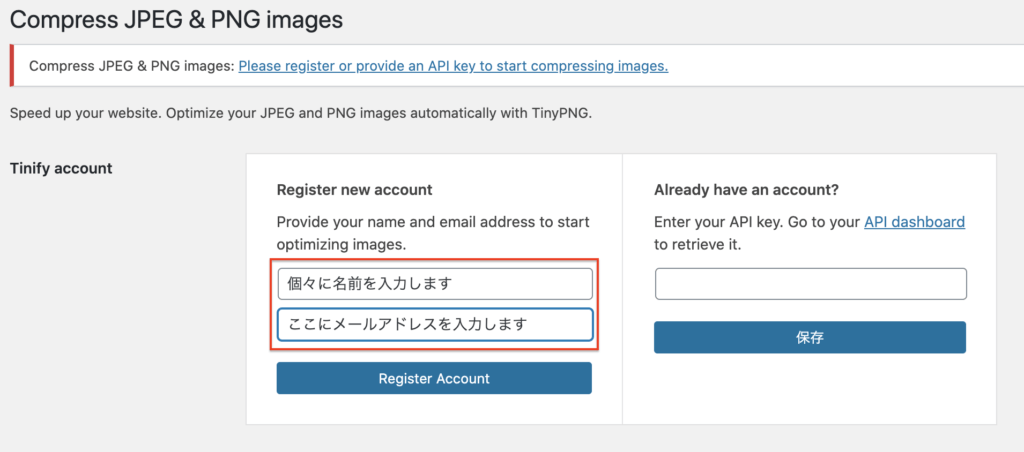
2.「TinyPNG」のアカウントを作成する
名前とメールアドレスを入力して「Register Account」をクリックします。

メールを確認します。メール本文の「Activate your account」をクリックします。

APIキーが付与されます。

「Compress JPEG & PNG images」の設定画面をリロードすると認証完了します。

3.プラグインの設定をする
WordPress管理画面 -> 設定 -> 「Compress JPEG & PNG images」
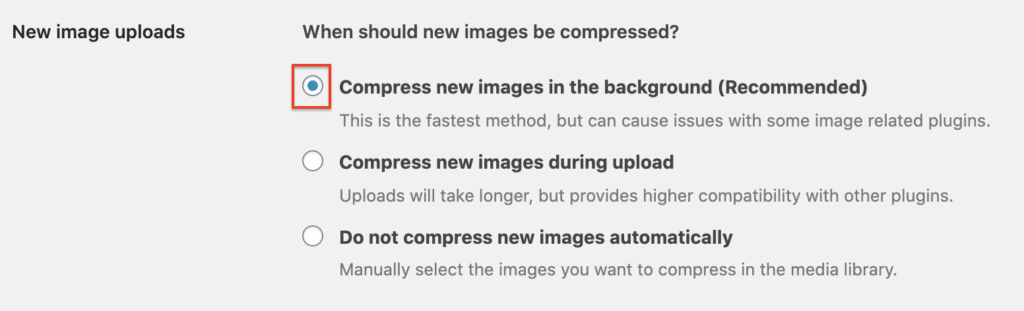
圧縮するタイミング
以下から選択します。
- 画像をバックグラウンドで圧縮する(推奨)
- 画像をアップロード中に圧縮する
- 画像を自動で圧縮しない

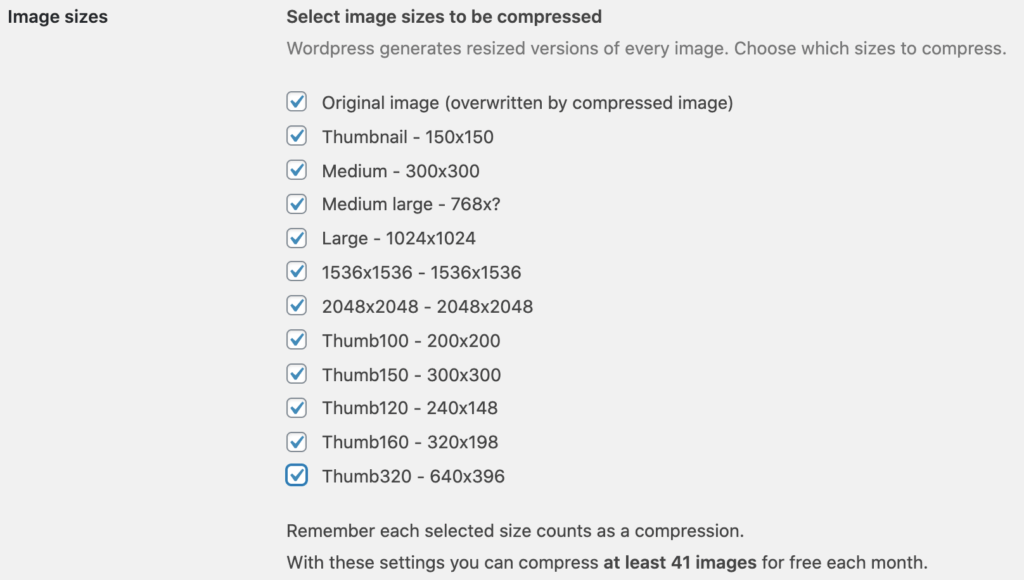
圧縮する画像
「Original image (overwritten by compressed image)」はチェックしておきましょう。その他は環境にあわせてチェックしてください。

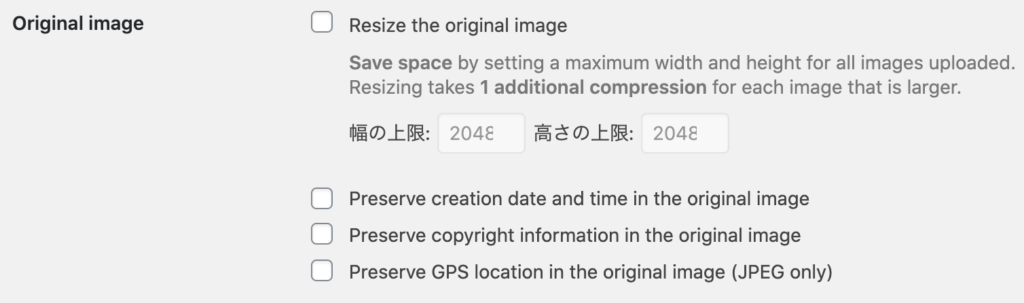
リサイズする画像
全てチェックは不要と思いますが、環境にあわせてチェックしてください。

個別で画像を圧縮する方法
WordPress管理画面 -> メディア -> 「ライブラリ」
圧縮したい画像の「Compress」ボタンをクリックします。(画像では表示されていませんが、赤枠箇所に「Compress」ボタンが表示されます)

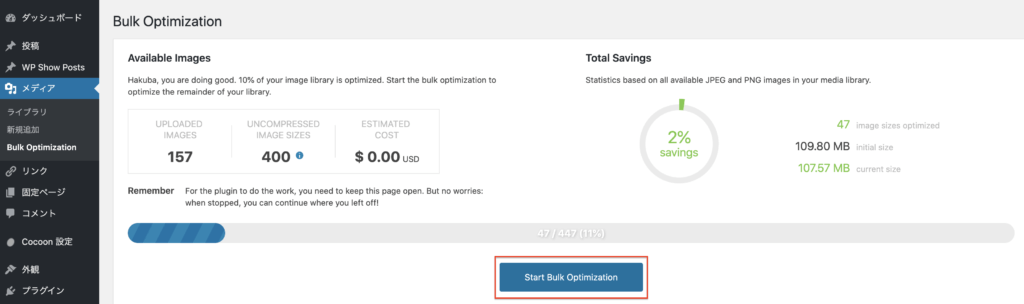
一括で画像を圧縮する方法
WordPress管理画面 -> メディア -> 「Bulk Optimization」
- UPLOADED IMAGES:アップロードされている画像の数
- UNCOMPRESSED IMAGE SIZES:圧縮する画像の数
- ESTIMATED COST:費用
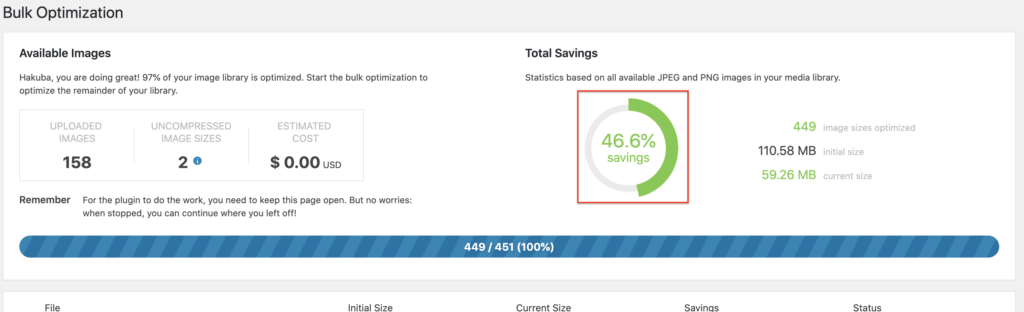
内容に問題なければ、「Start Bulk Optimization」をクリックします。

46%ほど削減できました。

まとめ
ページの読み込み速度が遅いという方は、「Compress JPEG & PNG images」を導入してWordPressにアップロードした画像を圧縮してみてください。
また、「Compress JPEG & PNG images」を導入することで、画像をアップロードするたびにTinyPNGのWebサービスを利用する手間が大きく減るので効率化を図れます。
「サーバの容量は下がって、ユーザビリティは上がる」
一石二鳥のプラグインです。




コメント