
自分のサイトにお問い合わせページを作りたいんだけど、簡単に作れる方法があったら教えてもらえませんか?
それでは今回は、Googleフォームを使って簡単にお問い合わせページを作成する方法を解説していきます。
この記事を読んで出来るようになること
- Googleフォームを使ってお問い合わせフォームを作れるようになる
- ユーザーからのお問い合わせをスプレッドシートで管理できるようになる
- 自分のサイトにGoogleフォームを埋め込んだお問い合わせページを作れるようになる
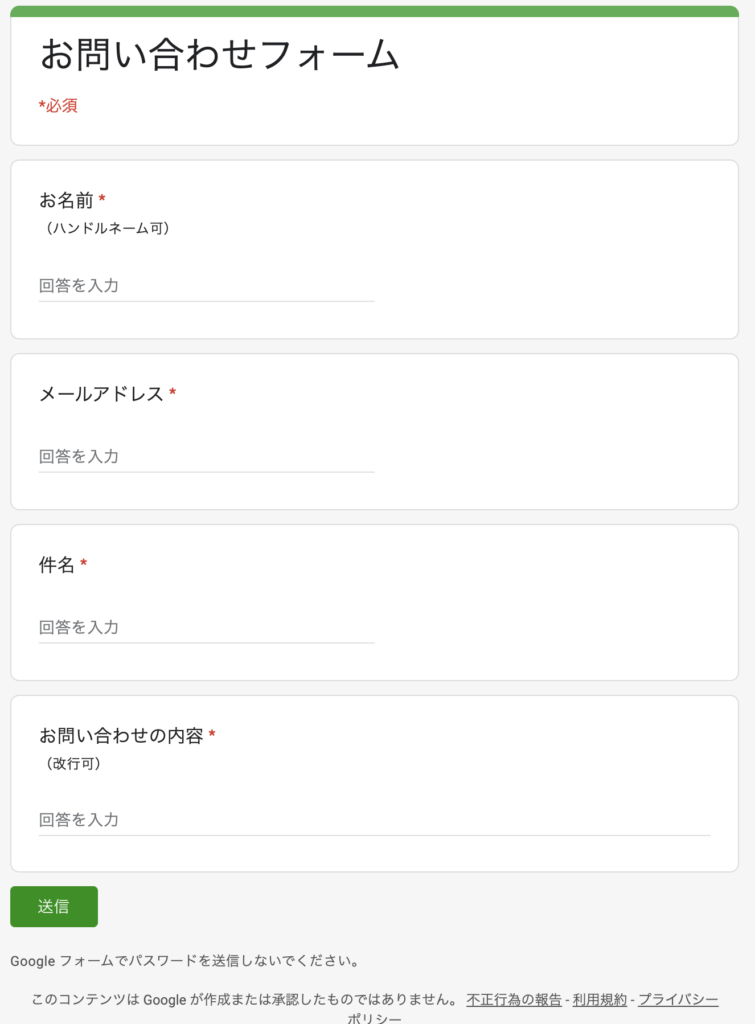
完成イメージ
このようなお問い合わせページを作成します。

実際にやってみよう
Googleフォームでお問い合わせフォームを作成する

お問い合わせフォームを作成する
Googleフォームへアクセスし、「新しいフォームを作成」の空白を選択します。

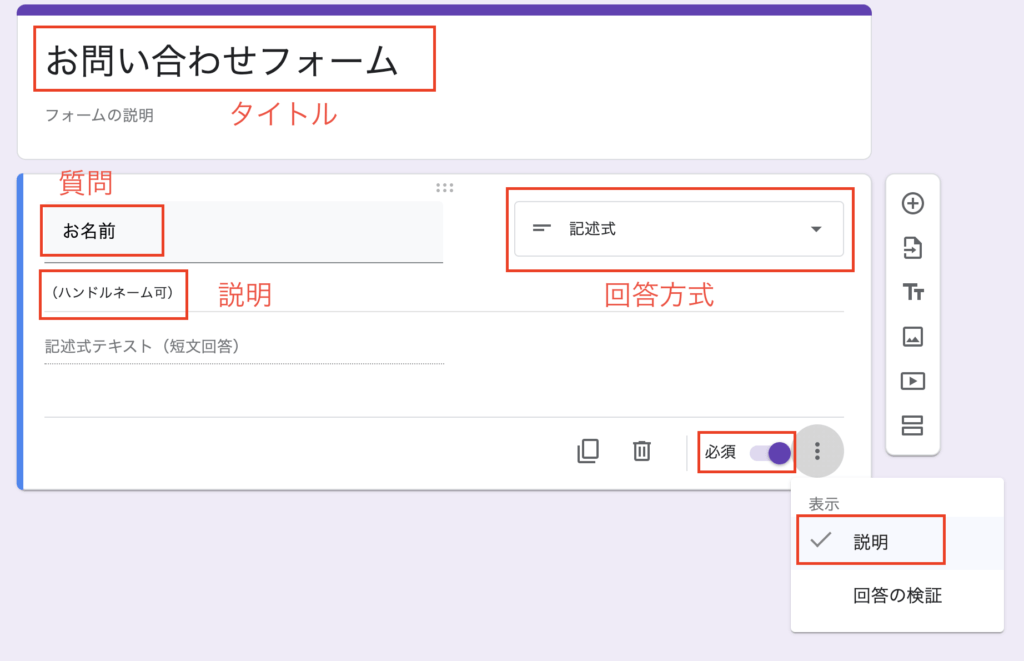
お問い合わせフォームの「タイトル」を入力し、「お名前」の入力欄を作っていきます。
- タイトル:お名前
- 表示:説明をチェックON→(ハンドルネーム可)
- 回答方式:記述式
- 必須

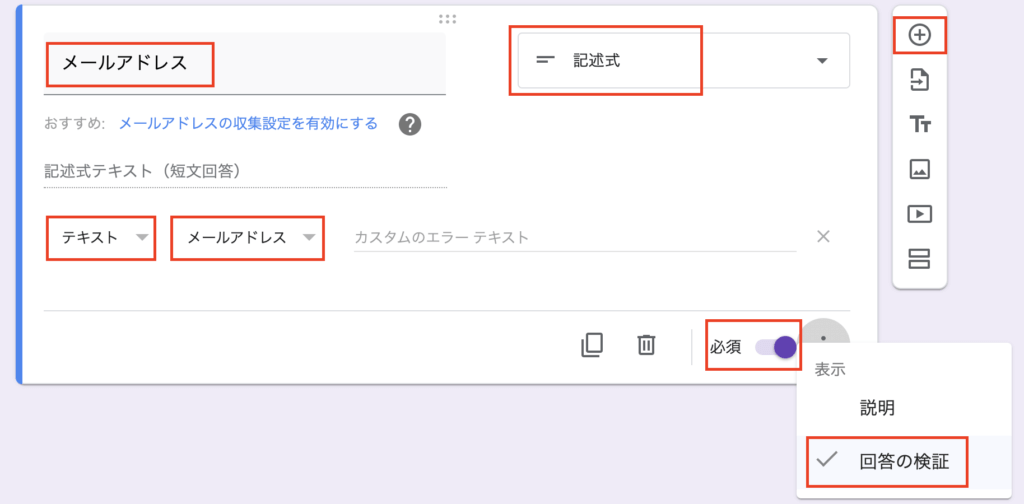
次に![]() をクリックして「メールアドレス」の入力欄を作っていきます。
をクリックして「メールアドレス」の入力欄を作っていきます。
- タイトル:メールアドレス
- 回答方式:記述式
- 表示:回答の検証をチェックON→テキスト→メールアドレス
- 必須

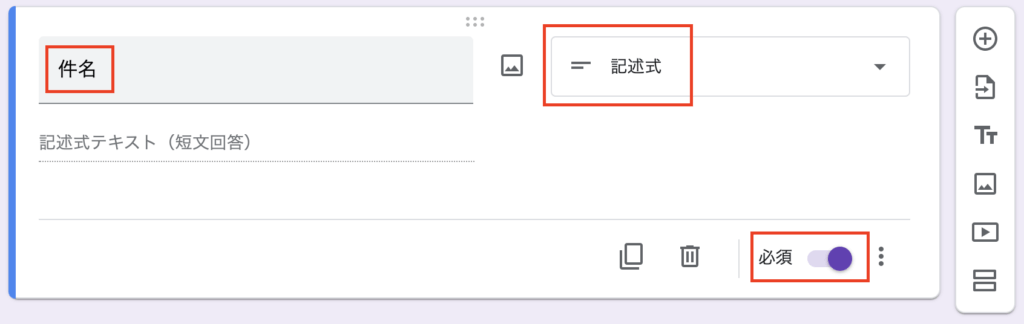
次に![]() をクリックして「件名」の入力欄を作っていきます。
をクリックして「件名」の入力欄を作っていきます。
- タイトル:件名
- 回答方式:記述式
- 必須

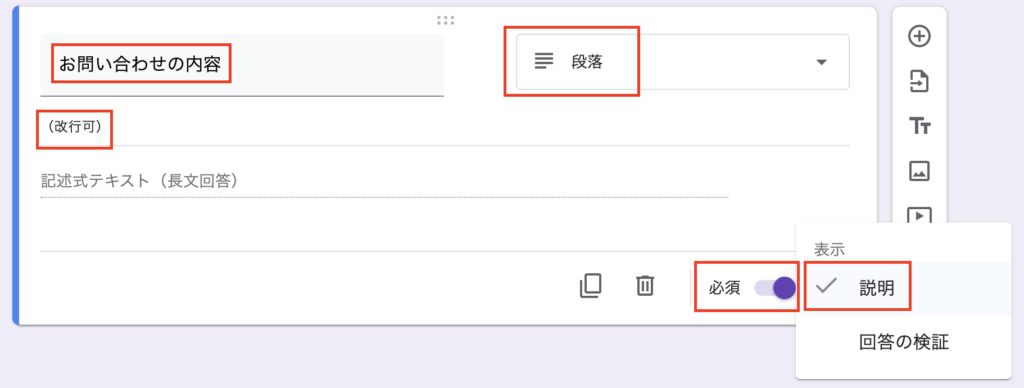
次に![]() をクリックして「お問い合わせの内容」の入力欄を作っていきます。
をクリックして「お問い合わせの内容」の入力欄を作っていきます。
- タイトル:お問い合わせの内容
- 表示:説明をチェックON→(改行可)
- 回答方式:段落
- 必須

テーマをカスタマイズする
右上のパレットアイコンから、ヘッダー画像やテーマの色を選択できるので、自分のサイトに合わせて設定してください。

お問い合わせを管理する

お問い合わせをスプレッドシートへ連携する
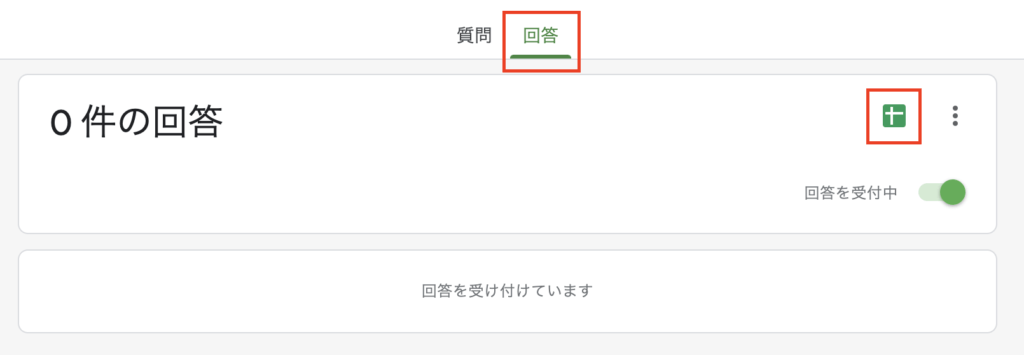
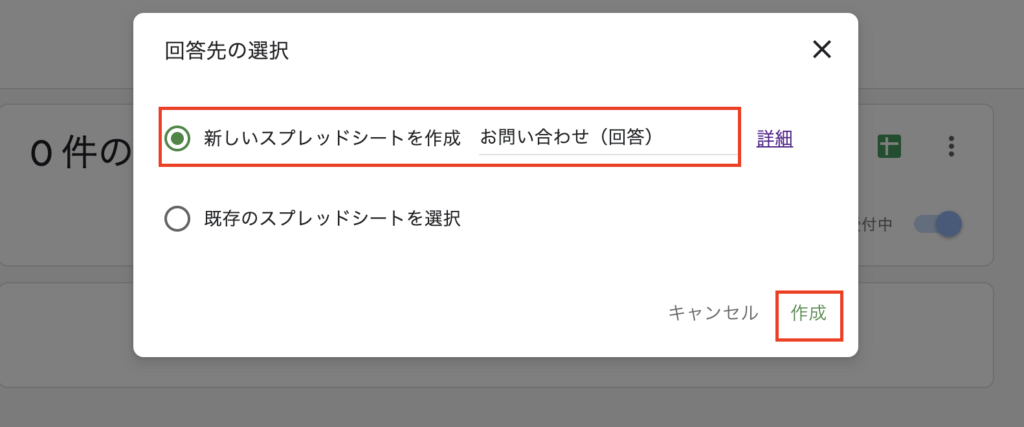
「回答」タブのスプレッドシートのアイコンをクリックします。

「新しいスプレッドシートを作成」をチェックして、適用なファイル名を入力し「作成」をクリックします。

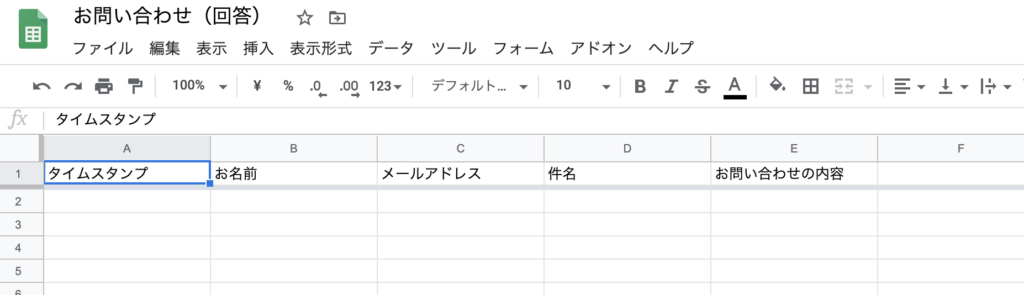
スプレッドシートが作成されました。これでユーザーのお問い合わせ内容がスプレッドシートに書き込まれるようになりました。

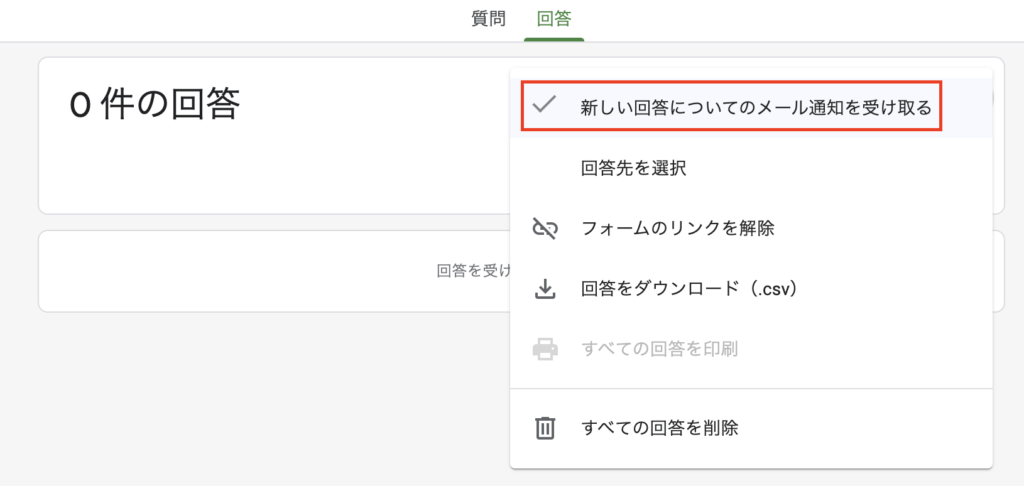
お問い合わせがあったことを自分にメール通知する
問い合わせがあったタイミングでメール通知してくれる設定をしておくと便利です。

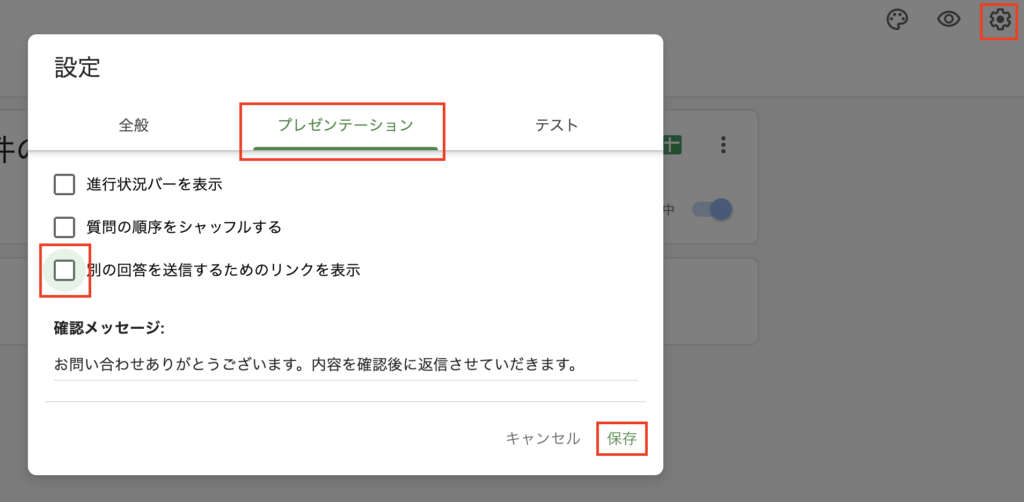
お問い合わせを送信した後の表示を設定する
右上の「設定」ボタンを押して、「プレゼンテーション」タブを開きます。
「別の回答を送信するためのリンクを表示」のチェックを外します。
確認メッセージには、お問い合わせ後に表示するメッセージを入力します。

お問い合わせページにGoogleフォームを埋め込む

Googleフォームの埋め込みコードを取得する
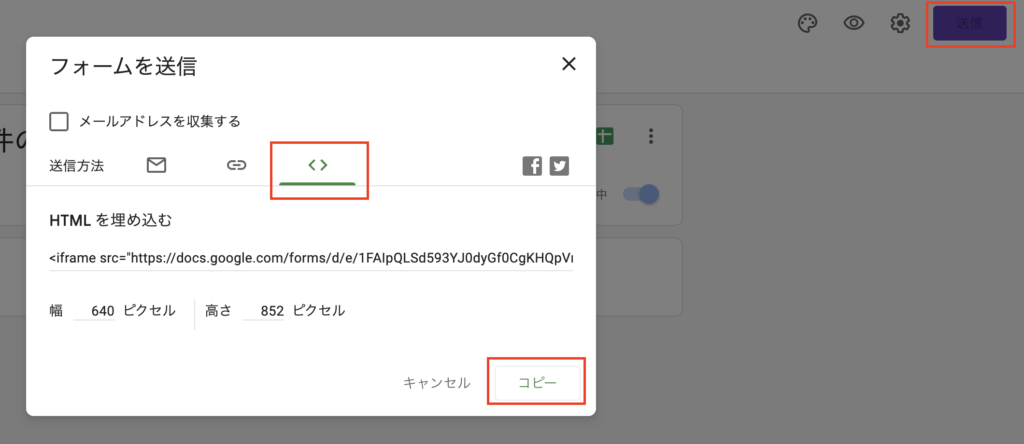
右上の「送信」ボタンを押して、「<>」タブを開きます。
「コピー」をクリックして、Googleフォームの埋め込みコードをコピーします。

WordPressのページへGoogleフォームの埋め込みコードを貼り付ける
WordPressの管理画面へ行き、投稿または固定ページに「お問い合わせ」ページを新規作成します。
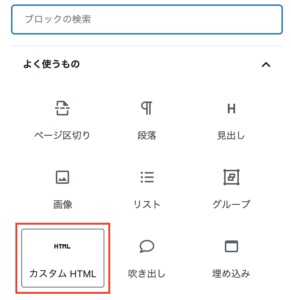
「カスタムHTML」ブロックを追加し、Googleフォームの埋め込みコードを貼り付けたら完成です。

まとめ
今回は、Googleフォームを使って、あなたのサイトにお問い合わせページを作成する方法をお伝えしました。
サイト運営者へ連絡する手段があるということはユーザーの安心に繋がります。
サイト運営にとってもサイトやコンテンツを品質の高いものにしていくためにユーザーからのフィードバックは大変貴重なものになるでしょう。



コメント